Add Auth Component
We'll need to create a component that allows users to log in and out of our application using the methods we created in our Auth service previously. This component should also display the user's name and picture from their profile when they're logged in.
Let's create the new Auth component like so:
ng g c auth -it
Move .btn-red Styles From Item Component to Global
One thing we'll want to do is move a couple of CSS rulesets. Our existing todo app has .btn-red and .btn-red:hover declared in the item.component.css file. Because of style encapsulation, these classes are not available to any other components in our app currently. We're going to want to use .btn-red in our Auth component. In order to do this, let's move these styles to the global styles.css file instead. This will make them available to the entire app.
Auth Component Code
Open the auth.component.ts file and add the following code:
import { AuthService } from './../auth.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'todo-auth',
template: `
<div class="todo-auth">
<button
*ngIf="!authService.isLoggedIn"
(click)="authService.login()"
class="btn">Log In</button>
<ng-template [ngIf]="authService.isLoggedIn">
<img [src]="authService.userProfile?.picture" />{{authService.userProfile?.name}}
<button
(click)="authService.logout()"
class="btn btn-red">Log Out</button>
</ng-template>
</div>
`,
styleUrls: ['./auth.component.css']
})
export class AuthComponent implements OnInit {
constructor(public authService: AuthService) { }
ngOnInit() {
}
}
We imported our AuthService and added it to the constructor as public so that we can use its methods in our template.
The template then uses the NgIf directive to only show the Log In button if the isLoggedIn getter from our Auth service is falsey (i.e., the user is not logged in).
We can use an element called <ng-template> to execute template logic but not create an additional container element in the DOM upon render. In this way, we can conditionally display the user's profile picture, name, and a Log Out button only if isLoggedIn is true (i.e., the user is logged in).
Add Auth Component CSS
Let's add a few supporting styles to our Auth component's CSS. Open the auth.component.css file and add:
.todo-auth {
font-size: 12px;
padding: 6px;
text-align: right;
}
img {
border-radius: 100px;
display: inline-block;
height: 30px;
margin-right: 4px;
vertical-align: middle;
width: 30px;
}
Add Auth Component to App Component
Now that we've built our Auth component, we need to add it to our app's UI so that users can log in and out. Open the app.component.ts file and add the todo-auth component above the list manager in the template like so:
...
template: `
<todo-auth></todo-auth>
<todo-list-manager></todo-list-manager>
`,
...
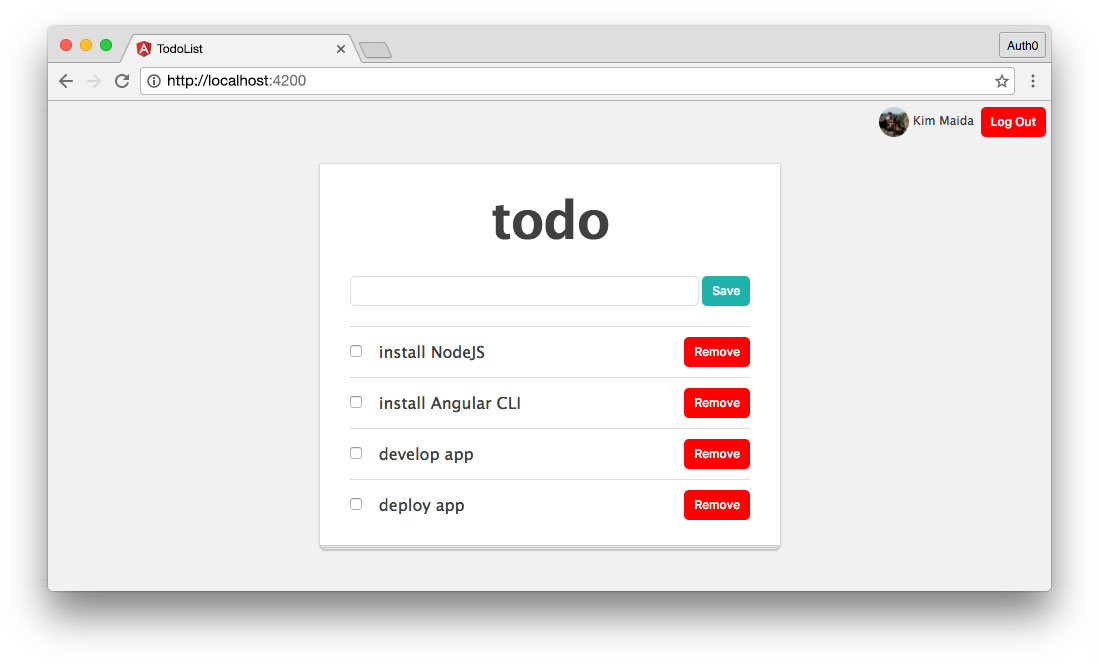
Our Auth component should now be visible in the app.
Note: If you get compile errors in the browser, you may need to restart the server with
Ctrl+candng servewhen adding new components with the Angular CLI.
Try It Out!
We should now be able to log in and out of our application! Visit your app in the browser at http://localhost:4200 and try authenticating.
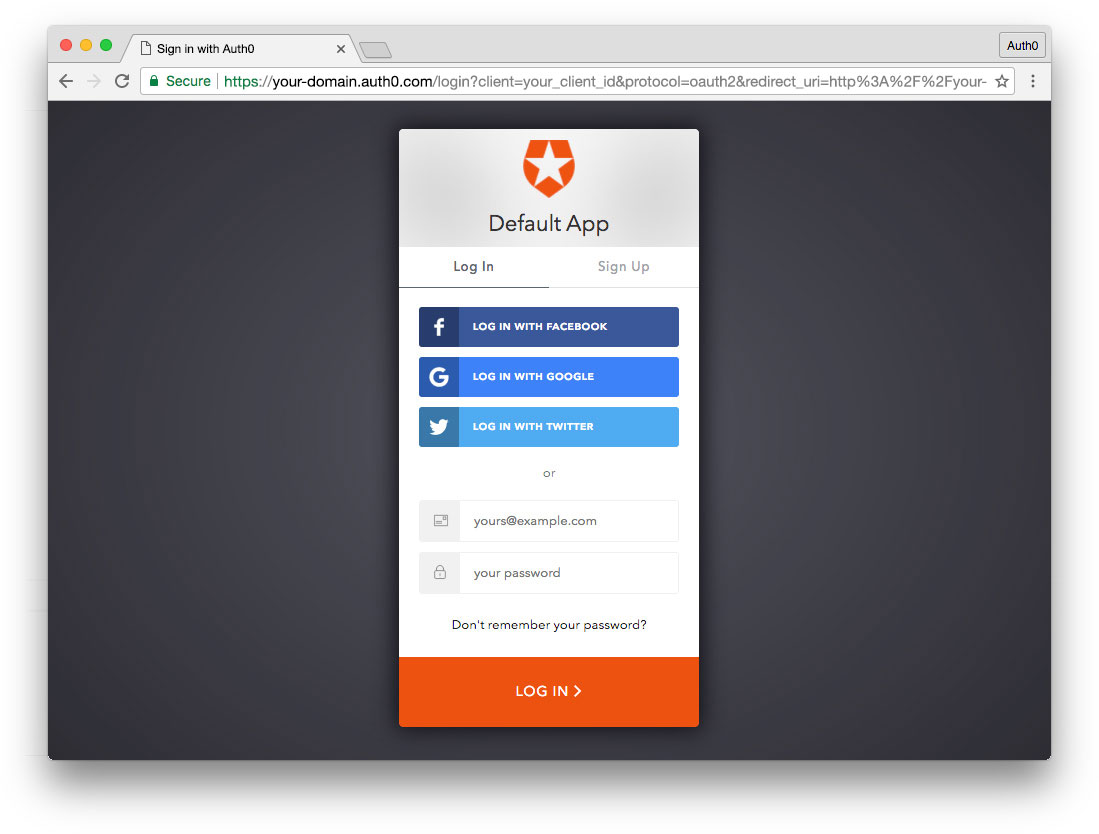
When the user clicks the "Log In" button, they will be taken to the Auth0 login page, which looks something like this:

After logging in, the user will be redirected back to our app. They should then see their picture, name, and a button to log out: