What is Token Based Authentication?
We are going to use Auth0 token based authentication to allow users to sign up, log in, and log out of our Angular app. But first we have to understand what token based authentication is.
A token is a piece of data that is meaningless by itself, but with a tokenization system, can be used to verify requests to a server. JSON Web Token (JWT, pronounced "jot") is an open standard that defines a compact and self-contained method for securely transmitting information between parties encoded as a JSON object. You can learn more about JWTs here.
When a user logs in with the authorization server (Auth0 in this case), they are provided with an access token. As named, the access token is used to access the API. Then when the app makes a request to an API on the user's behalf, the signed access token is sent along as well. The server verifies the access token for authenticity, and if verification is successful, returns the requested resource. If no token is sent or the token is expired or malformed, the API will not return the requested data.
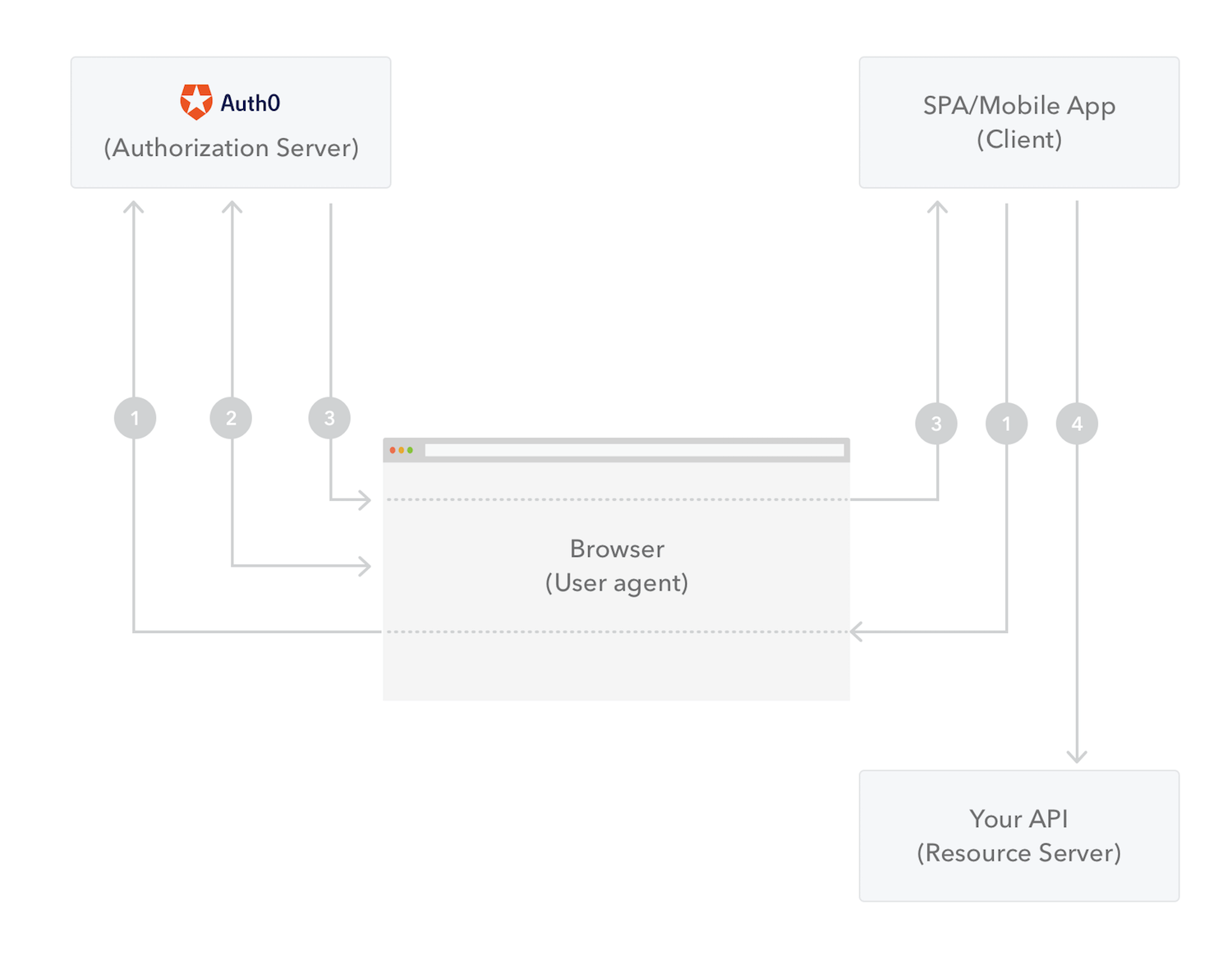
Check out the following diagram to see a visual representation of how Auth0 token based authentication works in a Single Page Application:

The app initiates the flow and redirects the browser to Auth0 (specifically to the
/authorizeendpoint), so the user can authenticate.Auth0 authenticates the user. The first time the user goes through this flow a consent page will be shown where the permissions that will be given to the Client are listed (e.g., post messages, list contacts, and so forth).
Auth0 redirects the user to the app with an
access_tokenin the hash fragment of the URI. The app can now extract the tokens from the hash fragment. In a Single Page Application (SPA) this would be done using JavaScript.The app can use the
access_tokento call an API on behalf of the user.
Now that we have an idea about how token based authentication works, let's implement it quickly and easily in our Angular app with Auth0!